When I first discovered diagrams as code I thought they are cool, but it might be too much of an investment into learning it and debugging. It was easier for me to generate it in tools like draw.io
However, now that we have this incredibly powerful interface for text-to-code generation which ChatGPT comes with, I decided to give it a try in this area, and it did a great job! Here’s the result:
Prompt
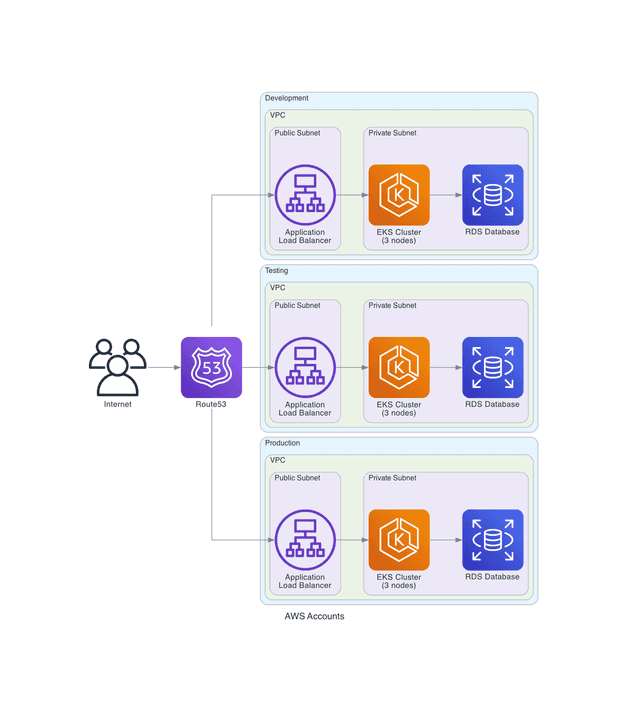
Using a python ‘diagrams’ library, create an diagram that will describe three AWS accounts, with names development, testing, and production. In each of them place VPC and inside VPC create two subnets, private and public. In each of the public subnets in each VPC, create Application Load Balancer. In a private subnet create EKS cluster, each with 3 nodes and a single RDS database. Make the nodes in EKS cluster pointing to RDS database, and Application Load Balancer to point to EKS cluster using one arrow. Add a single Route53 that is outside of the VPCs and points to each ALB, and add a concept of users from the internet that are pointing to Route53.
Final code answer
from diagrams import Cluster, Diagram, Edge
from diagrams.aws.compute import EKS
from diagrams.aws.network import VPC, PrivateSubnet, PublicSubnet, ALB, Route53
from diagrams.aws.database import RDS
from diagrams.aws.general import Users
def create_environment(environment_name):
with Cluster(environment_name):
with Cluster("VPC"):
with Cluster("Private Subnet"):
eks = EKS("EKS Cluster\n(3 nodes)")
rds = RDS("RDS Database")
eks >> rds
with Cluster("Public Subnet"):
alb = ALB("Application\nLoad Balancer")
alb >> eks
return alb, eks, rds
with Diagram("AWS Accounts", show=False):
alb_dev, eks_dev, rds_dev = create_environment("Development")
alb_test, eks_test, rds_test = create_environment("Testing")
alb_prod, eks_prod, rds_prod = create_environment("Production")
route53 = Route53("Route53")
users = Users("Internet")
users >> route53
route53 >> alb_dev
route53 >> alb_test
route53 >> alb_prodOf course, I had to make some additional requests, asking to create functions to avoid repetitions and fix typos like “Eks” instead of “EKS” that introduced errors in the diagrams library. But the initial template the chat generated required from me to slighlty adjust it instead of building it from scratch!
Thanks for reading!
Feel free to ask questions on Hackernews thread